2023/09/19 Webサイトの作り方
トムです。
どーえいさん&ねもはるさんと一緒に、このWebサイトを作った者です。
今回は、Webサイトの作り方を抽象的にまとめ、「実はポケモンの構築と作り方は同じだよ~」という話をします。
Step1. パクろう
良さげなサイトを見つけてパクりましょう。
デカヌチャンネルのWebサイトは、主に『半沢直樹』と『雷撃』の2つのサイトをパクるところからスタートしました。(現在は面影はあまり残っていませんが……)
ゴールの像をはっきりさせてその要素を切り分けることで、達成すべきタスクが見えやすくなります。
パクる時にオススメな方法が『検証』です。
パクりたいWebサイトにアクセスし、PCのF11またはF12キーを押すと、そのサイトのHTMLコード等を閲覧することができます。
HTMLやJavaScriptがある程度読める人なら、この方法でパクり方をさらに具体化できます。

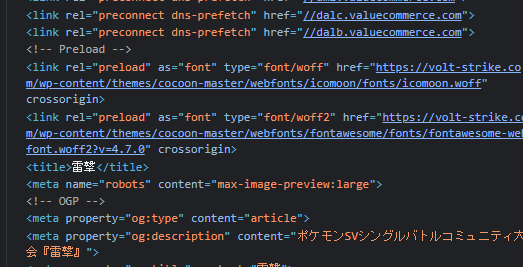
例えばこれは雷撃の中身の一部(問題があれば削除します)。
この部分だけからでも、「WordPressを使っている」「テーマはCocoonである」等の情報が得られますね。
Step2. 試そう
形ができたらとりあえず人に見せてみましょう。
僕の場合は他の担当のメンバーや、Web関連のお仕事をされているFFの方に診ていただきました。
多くの人の目に触れるものですから、様々な意見を聞いて反映させていかなくてはなりません。
こうして、「意見を聞く→手を加える→意見を聞く→手を加える…」というサイクルを繰り返し、少しずつ改良していきます。
Step3. 公開しよう
当然ですが、ある程度の形になればWebサイトは公開する必要があります。
実際に使用されていく過程で、更に多くのユーザーの意見を集めることができますし、コンテンツの規模の拡大に応じてデザインの刷新が行われることもあります。
デカヌチャンネルでは、第3回デカヌチャンカップ以降、新たに黒羽ラピッドさんから頂いたイラストを核にモデルチェンジが行われました。
その一貫として、ねもはるさんに要項のデザインを刷新していただきました。
まとめ
「パクる」→「身内に見せる」→「実際に使ってみる」という手順は、ポケモンの構築作成にも共通しているんですよね。
ものづくりの本質なのでしょうか。興味深いですね。
ここまで読んでいただきありがとうございました。
トム